こんにちは。
今回パソコンサイトを小規模リニューアルしました。
丸2日ほどかかりました。いやいやできたときは気持ちよかったけど。
少し疲れました。
スマホサイトは完全リニューアルです。
リニューアル前はjQueryモバイルでちょこっとやってました。
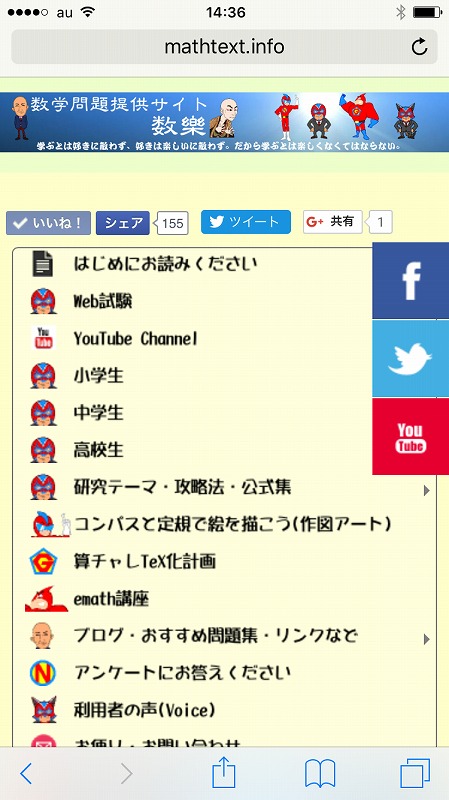
こちらです。

これも気に入っていたというか、操作がしやすいんですね。
そう思います。ボタンが大きいし、Tabで綺麗に分かれてるから。
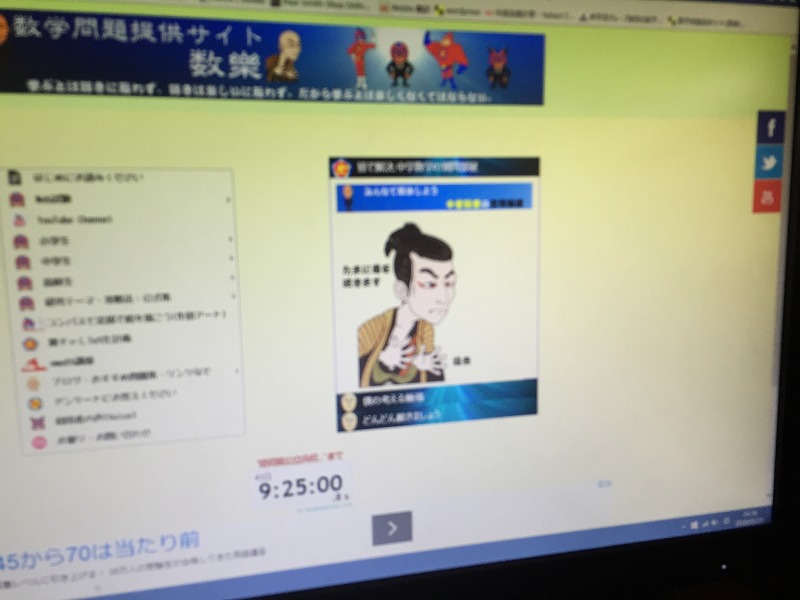
でも一度レスポンシブルWebを作ってみたくなって、いろんなサイトを見て回って勉強してできたのがこれ。


でもこれヘッダーの部分、メイン部分、フッターの部分と分けてるんだけど、
どうしても画面を回転させるとずれるので、ヘッダーの部分とフッターの部分は色分けせず同一色にしてます。
それでも画面回転時のずれは完全には解消できなかった。float:left;のせいなのか。いや違う、ヘッダー部分もフッター部分も何も手を加えていないはず。
320pxの画面から479pxの画面になるとセンタリングされないんですね。
よくわからない。
妥協しました。
工夫したのは画面回転させるとfacebook, twitter, Youtubeの付箋がずれてしまうので、
画面回転させると、一回リロードするように仕組みました。
これでずれは解消しました。
ただ、最初の一発目でずれることもあったので、ファイルを一回読み込んだらリロードするようにするとうまくいったのですが、
結構ウザったいので、最終的にはこの機能はボツにしました。
と、facebook, twitter, Youtubeの付箋はマウスで動くので、
タップして動いても元に戻すには、どこか別の場所(画像)をタップしないといけないんですね。
ですから、付箋を閉じるというアイコンをつくって、そこをタップすれば戻るようにしました。
こんな風に

写楽風の画髪の毛がない状態から、髪の毛のある状態に戻すときも付箋を閉じる押していただくと元に戻ります。
今思いつきましたが、付箋を閉じるより、元に戻すの方がアイコンとしての意味はあっていますね。
昨日今日と2日間良い暇つぶしになりました。
また何かいいアイデアが思いついたら、ゴリゴリします。
では。
 数樂管理人のブログ
数樂管理人のブログ 

