こんにちは。相城です。
今回はWordPress(ワードプレス)でTeXを扱うためのプラグインの紹介です。私はTiKZ(TeXで図などを作成できるアプリケーション)をやってみたかったので、QuickLatexというプラグインをWordPressにインストールしました。日本語は対応していないので、日本語をバリバリ使う方にはお勧めいたしません。私の場合日本語を使う場合は画像にしています。
QuickLatexのインストール
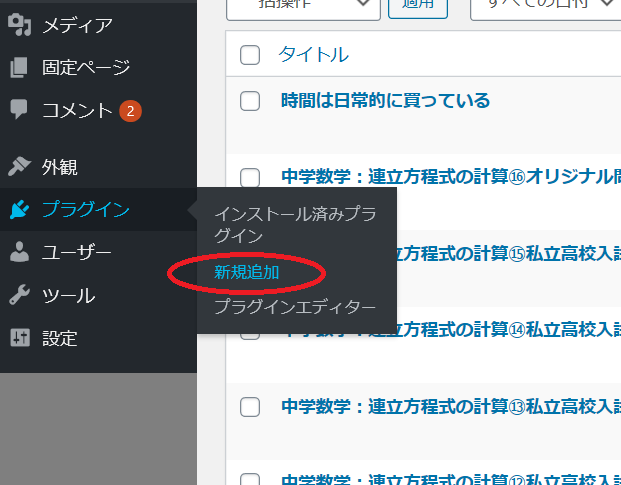
インストール自体は、他のプラグインと同じです。プラグインの新規追加から行ってください。画像参照

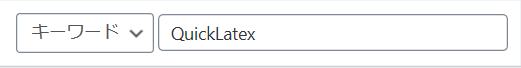
そこで検索バーでQuickLatexと打ち込んで出てきたWp QuickLatexを今すぐインストールしてください。検索バーとWp QuickLatexの画像を以下に貼っておきます。


これで使えるようになります。
QuickLatexのセッティング:私編
セッティングは簡単です。
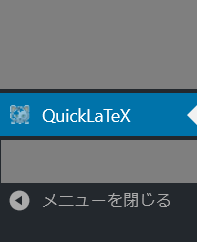
WordPressのセッティング画面で左のサイドバーにダッシュボードや投稿、メディアなど表記があると思うのですが、その下の方にQuickLatexとあるので、、そこをクリックしてください。

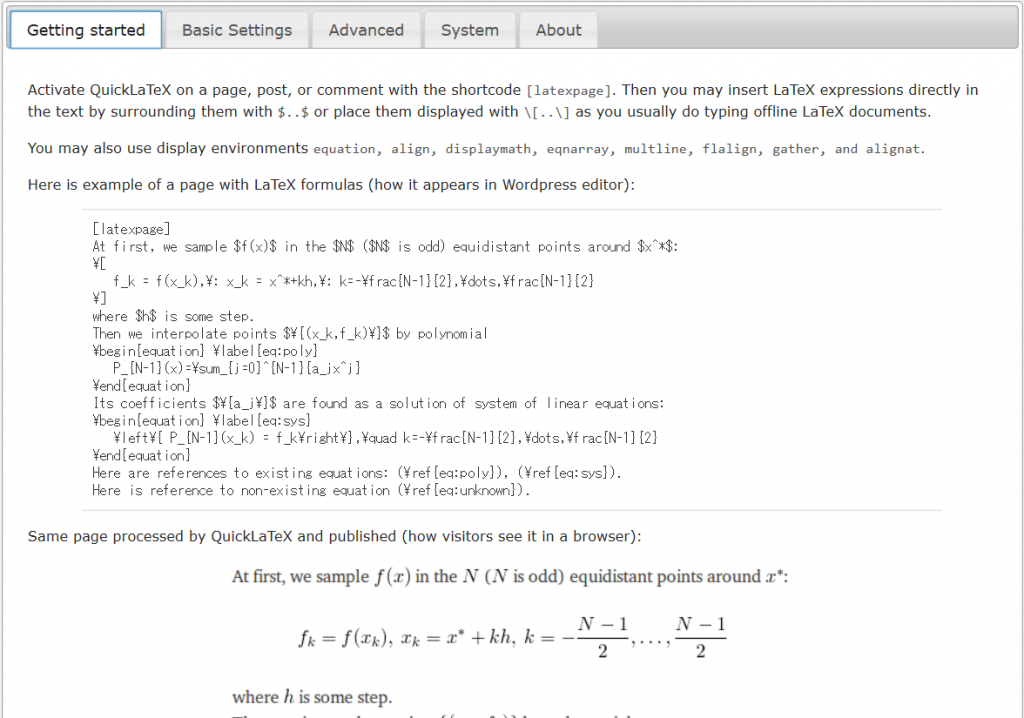
するとこんな画面が出てきます。

この画面ではこのように書けば、TeXで文書が書けます。というようなサンプルが載っています。
TeXの文書の先頭には、ショートコードの![]() latexpage
latexpage![]() を書いてください。そのショートコードから先にある$$マークの間の式や文字は数式扱いになります。ということです。
を書いてください。そのショートコードから先にある$$マークの間の式や文字は数式扱いになります。ということです。
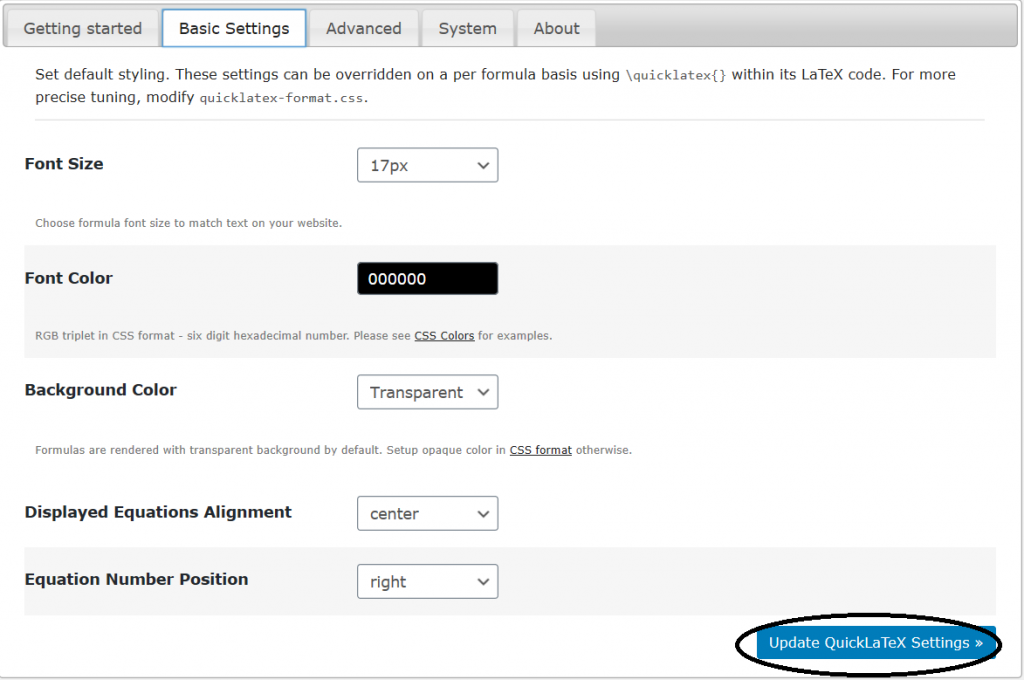
以下タブの中のセッティングを見ていきましょう。私のをそのままご覧ください。Basic Settingsはフォントサイズや色などの設定ですが、私は変更していません。もしフォントサイズなどを変更して使いたい場合は変更後右下の丸で囲ってある青い部分をクリックして更新してください。

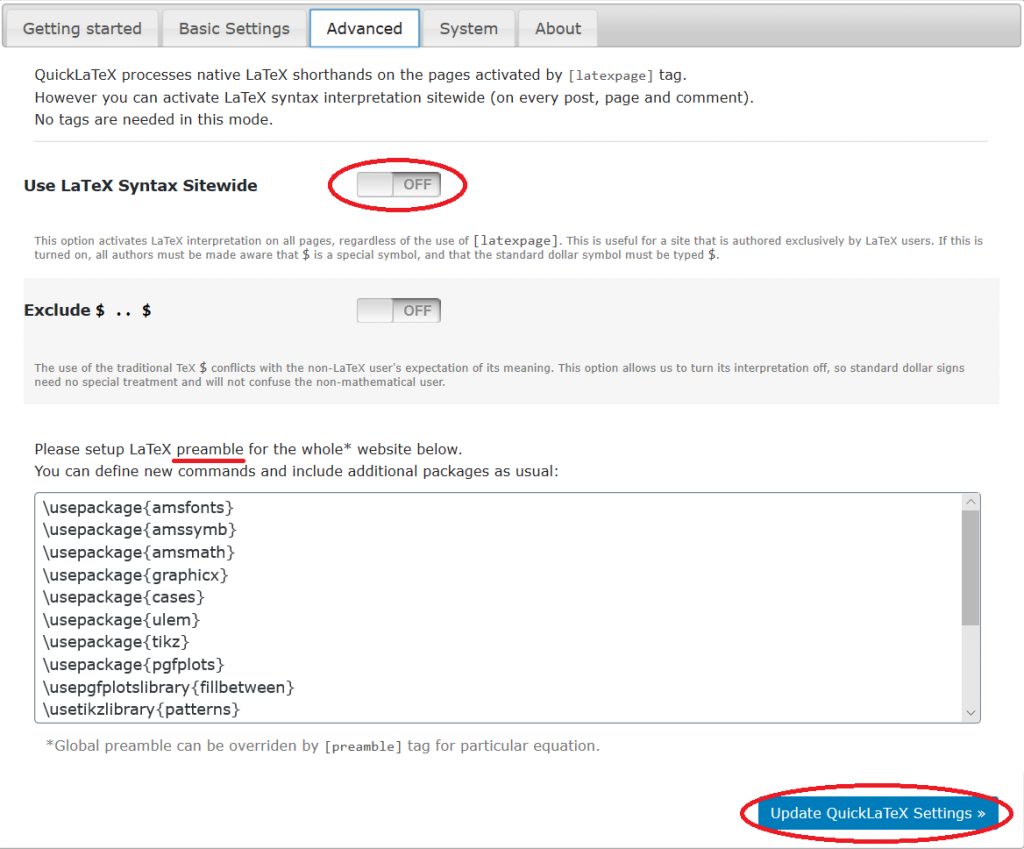
AdvancedではUse LaTeX Syntax Sitewideの右側で丸で囲っているところをONにすると![]() latexpage
latexpage![]() のショートコードを省くことができます。しかし、ソースコードなどをサイトに載せたい場合、それもコードとして読み取ってしまうので、画像にするなどの工夫は必要かと思います。
のショートコードを省くことができます。しかし、ソースコードなどをサイトに載せたい場合、それもコードとして読み取ってしまうので、画像にするなどの工夫は必要かと思います。
その下のExclude $ .. $は使ったことないです。ごめんなさい。
その下にPlease setup LaTeX preamble for the whole* website below.
You can define new commands and include additional packages as usual:
とあるんですが、ここにはよく使うプリアンブルを入れておくと、いちいち文頭でプリアンブルの設定をしなくていいです。また特殊な記号のセッティングもここでしておくとTeX文書内ではコードのみで大丈夫です。画像下に私のプリアンブルの設定をそのまま書いておきます。

ちなみに私のはこのようなセッティングです。
\usepackage{amsfonts}
\usepackage{amssymb}
\usepackage{amsmath}
\usepackage{graphicx}
\usepackage{cases}
\usepackage{ulem}
\usepackage{tikz}
\usepackage{pgfplots}
\usepgfplotslibrary{fillbetween}
\usetikzlibrary{patterns}
\usepackage{color}
\newcommand{\arc}[1]{%
\settowidth{\dimen0}{\ensuremath{#1}}%
\divide\dimen0 by 2%
\overset{\rotatebox{-90}{\ensuremath{\left(\rule{0pt}{\dimen0}\right.}}}{#1}%
}
arcは弧を表す数式のセッティングです。どこかのサイトから拝借してきました。
ここでも追加、変更があれば、右下の青いボタンをクリックして更新しておいてください。
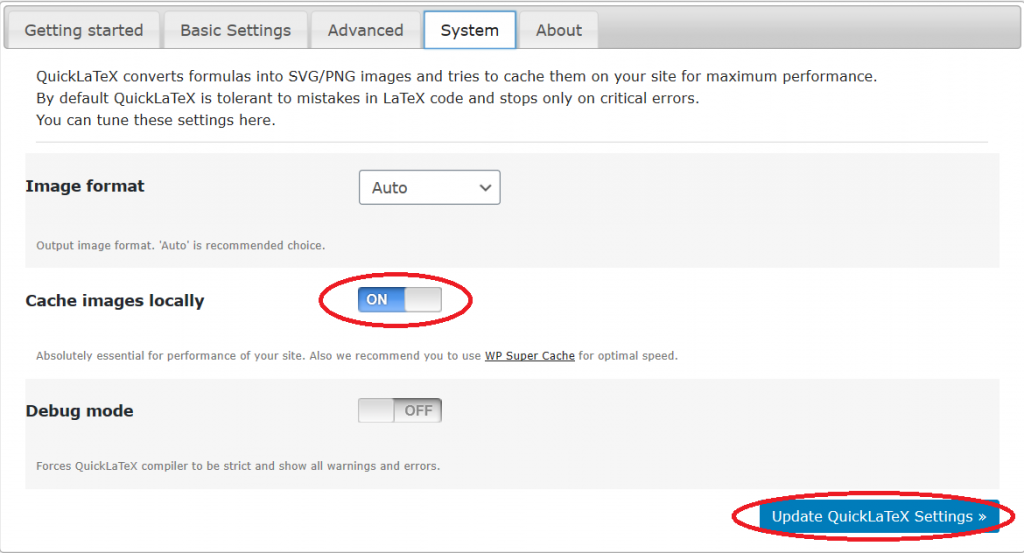
次にSystemですが、Cache images locallyのところをONにしておくと高速化できますので、しておきましょう。デフォルトの設定を忘れたので、ONになっていたら触らなくていいです。もし、OFFからONに変更したのなら、右下の青いボタンを押して更新しておいてください。その他は私は変更なしです。

最後のAboutは開発者に関してですので割愛します。
これでセッティングはいったん終了です。
TeXを楽しんでください。
 数樂管理人のブログ
数樂管理人のブログ 

