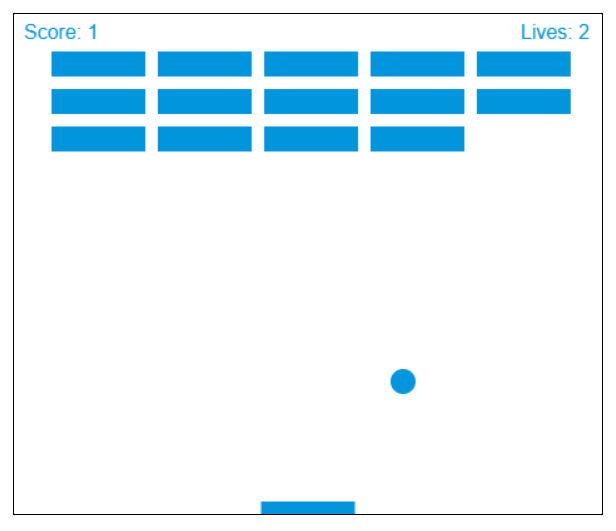
こんにちは。話題のChatGPTにゲームつくらせてみようと思って, ブロック崩しをつくらせてみました。
ブロック崩しのゲームをhtml,css,javascriptでつくってみてくださいと質問すると, 数十秒でコード書いてくれました。多少ChatGPTにお願いして, カスタマイズしました。きとんと動作確認もできましたので, コードとゲームはパソコンで動作確認してます。スマホでは動作未確認(スマホには矢印キーという概念がないので多分動作しない)を置いときます。もっとカスタマイズできそうですが, お遊びなんでこれぐらいでご勘弁を。ゲームを楽しみたい方は下部をご覧いただくか, こちらからもどうぞ。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ブロック崩し</title>
<style>
#canvas {
border: 1px solid black;
}
</style>
</head>
<body>
<canvas id="canvas" width="400" height="400"></canvas>
<script>
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
// ボールの初期位置と速度
var ballX = canvas.width/2;
var ballY = canvas.height-30;
var ballDX = 2;
var ballDY = -2;
// パドルの初期位置とサイズ
var paddleHeight = 10;
var paddleWidth = 75;
var paddleX = (canvas.width-paddleWidth)/2;
// ブロックの初期位置とサイズ
var brickRowCount = 3;
var brickColumnCount = 5;
var brickWidth = 75;
var brickHeight = 20;
var brickPadding = 10;
var brickOffsetTop = 30;
var brickOffsetLeft = 30;
var bricks = [];
for(var c=0; c<brickColumnCount; c++) {
bricks[c] = [];
for(var r=0; r<brickRowCount; r++) {
bricks[c][r] = { x: 0, y: 0, status: 1 };
}
}
// スコアとライフの初期値
var score = 0;
var lives = 3;
// キーイベントの処理
var rightPressed = false;
var leftPressed = false;
document.addEventListener("keydown", keyDownHandler, false);
document.addEventListener("keyup", keyUpHandler, false);
function keyDownHandler(e) {
if(e.keyCode == 39) {
rightPressed = true;
}
else if(e.keyCode == 37) {
leftPressed = true;
}
}
function keyUpHandler(e) {
if(e.keyCode == 39) {
rightPressed = false;
}
else if(e.keyCode == 37) {
leftPressed = false;
}
}
// 衝突判定
function collisionDetection() {
for(var c=0; c<brickColumnCount; c++) {
for(var r=0; r<brickRowCount; r++) {
var b = bricks[c][r];
if(b.status == 1) {
if(ballX > b.x && ballX < b.x+brickWidth && ballY > b.y && ballY < b.y+brickHeight) {
ballDY = -ballDY;
b.status = 0;
score++;
if(score == brickRowCount*brickColumnCount) {
alert("おめでとう!ブロックを破壊しました!");
document.location.reload();
}
}
}
}
}
}
// 描画
function drawBall() {
ctx.beginPath();
ctx.arc
(ballX, ballY, 10, 0, Math.PI*2);
ctx.fillStyle = "#0095DD";
ctx.fill();
ctx.closePath();
}
function drawPaddle() {
ctx.beginPath();
ctx.rect(paddleX, canvas.height-paddleHeight, paddleWidth, paddleHeight);
ctx.fillStyle = "#0095DD";
ctx.fill();
ctx.closePath();
}
function drawBricks() {
for(var c=0; c<brickColumnCount; c++) {
for(var r=0; r<brickRowCount; r++) {
if(bricks[c][r].status == 1) {
var brickX = (c*(brickWidth+brickPadding))+brickOffsetLeft;
var brickY = (r*(brickHeight+brickPadding))+brickOffsetTop;
bricks[c][r].x = brickX;
bricks[c][r].y = brickY;
ctx.beginPath();
ctx.rect(brickX, brickY, brickWidth, brickHeight);
ctx.fillStyle = "#0095DD";
ctx.fill();
ctx.closePath();
}
}
}
}
function drawScore() {
ctx.font = "16px Arial";
ctx.fillStyle = "#0095DD";
ctx.fillText("Score: "+score, 8, 20);
}
function drawLives() {
ctx.font = "16px Arial";
ctx.fillStyle = "#0095DD";
ctx.fillText("Lives: "+lives, canvas.width-65, 20);
}
// ゲームループ
function draw() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
drawBricks();
drawBall();
drawPaddle();
drawScore();
drawLives();
collisionDetection();
// ボールの移動
ballX += ballDX;
ballY += ballDY;
// ボールが壁に当たった場合の処理
if(ballX + ballDX > canvas.width-10 || ballX + ballDX < 10) {
ballDX = -ballDX;
}
if(ballY + ballDY < 10) {
ballDY = -ballDY;
}
else if(ballY + ballDY > canvas.height-10) {
if(ballX > paddleX && ballX < paddleX + paddleWidth) {
ballDY = -ballDY;
}
else {
lives--;
if(!lives) {
alert("ゲームオーバー!");
document.location.reload();
}
else {
ballX = canvas.width/2;
ballY = canvas.height-30;
ballDX = 2;
ballDY = -2;
paddleX = (canvas.width-paddleWidth)/2;
}
}
}
// パドルの移動
if(rightPressed && paddleX < canvas.width-paddleWidth) {
paddleX += 7;
}
else if(leftPressed && paddleX > 0) {
paddleX -= 7;
}
if (!lives) {
ctx.font = "30px Arial";
ctx.fillStyle = "#0095DD";
ctx.fillText("Game Over", canvas.width/2 - 80, canvas.height/2 - 20);
ctx.font = "16px Arial";
ctx.fillText("Press Space to restart", canvas.width/2 - 90, canvas.height/2 + 20);
document.addEventListener("keydown", restartGame);
}
requestAnimationFrame(draw);
}
function restartGame(e) {
if (e.keyCode == 32) { // Space
document.location.reload();
}
}
function collisionDetection() {
for(var c=0; c<brickColumnCount; c++) {
for(var r=0; r<brickRowCount; r++) {
var b = bricks[c][r];
if(b.status == 1) {
if(ballX > b.x && ballX < b.x+brickWidth && ballY > b.y && ballY < b.y+brickHeight) {
ballDY = -ballDY;
b.status = 0;
score++;
if(score == brickRowCount * brickColumnCount) {
alert("Congratulations! You cleared the game!");
document.location.reload();
}
}
}
}
}
}
draw();
</script>
</body>
</html>このコードを私のサイトに埋め込んでできるようにしたのがこちら。下の画像をクリックしてもブロック崩しゲームができます。ルールは左右の矢印キーで動かし, クリアするか3回失敗すると終了です。再スタートはスペースキーで行います。
 数樂管理人のブログ
数樂管理人のブログ